Have you ever thought you'd actually found someone you like alot then find out you were wrong?
No no no... that ain't the Question of the day..!!! Do not get mad of me, lmao... it's a trapp or something??? I got your attention, didn't I? I'm gonna ask you this...
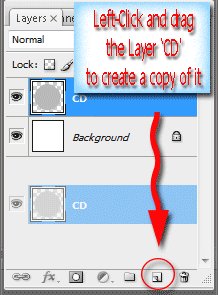
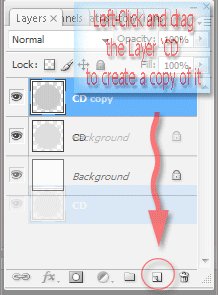
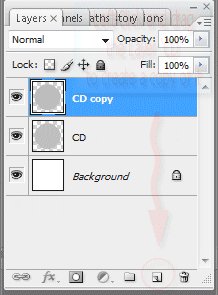
Which one d'ya prefer?
This is difficult without one of them, there are side projects with the MS Pratama namebrand on the cover, nothing more. I can't vote on this one as I like all of versions of the image equally. I find myself listening to slightly more, but not enough to get a vote.
I wasn't asking your fave!! Just which of the masterminds for each time you prefer, for Heaven's sake! I know it depends on what it is and who made the trick. Some are just awful quality, some are just cheaper of the same. I just want good quality for my lovely blog.
Ask questions and share your knowledge with the world here on Freaky Blog. Get the best answers where there are no duplicate questions and questions are always open.
I cannot guarantee the accuracy of answers submitted by members, and we recommend that you use common sense when following any advice found here.
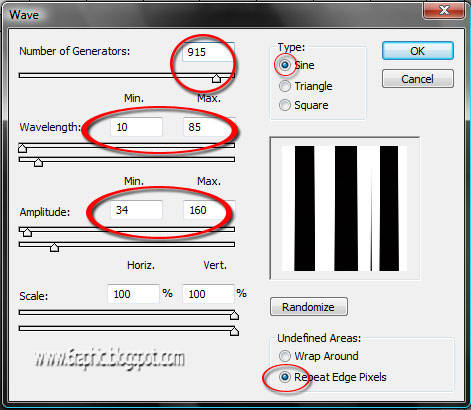
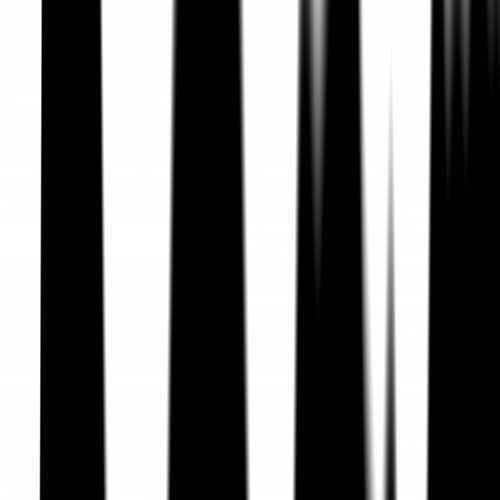
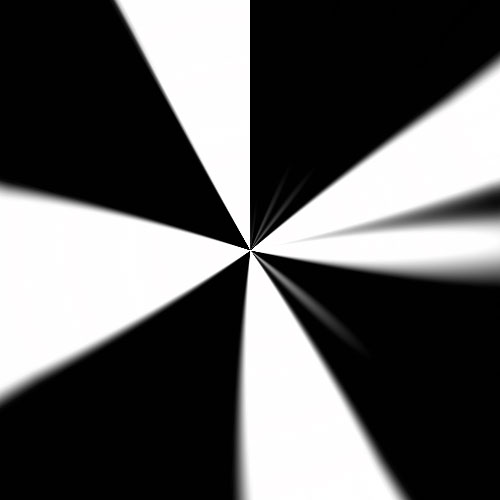
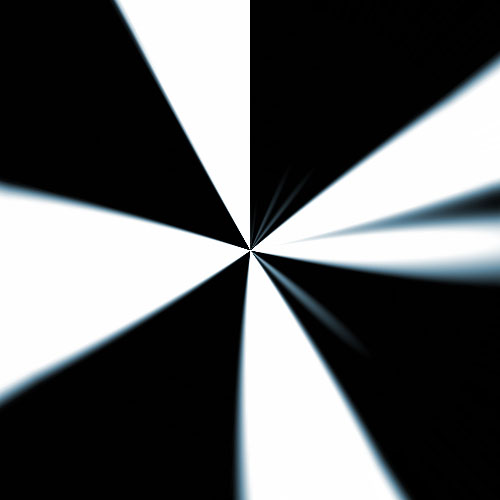
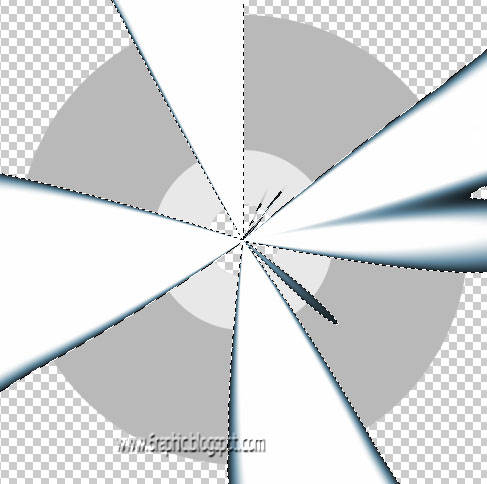
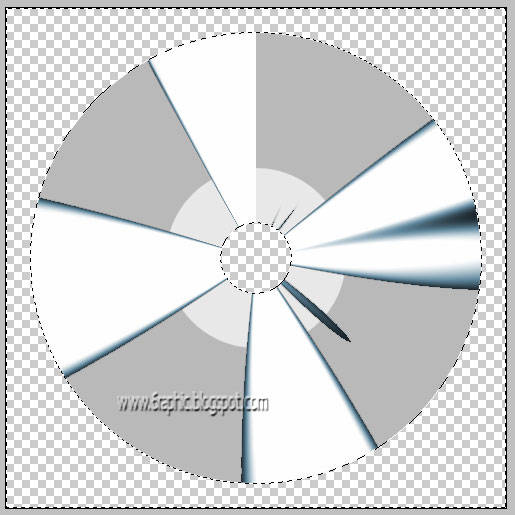
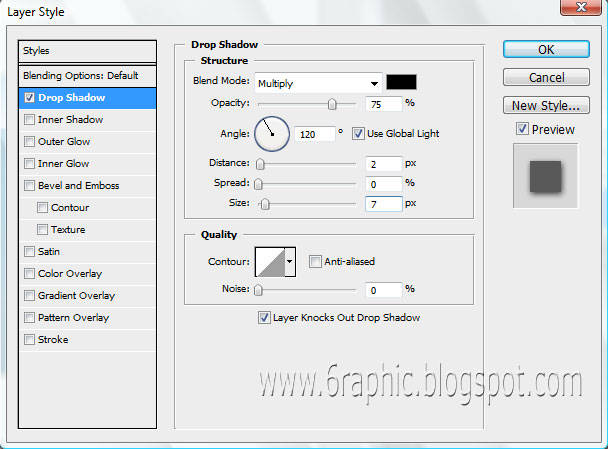
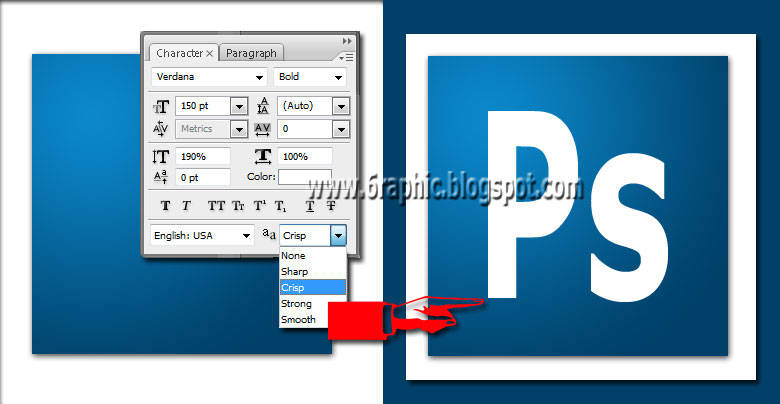
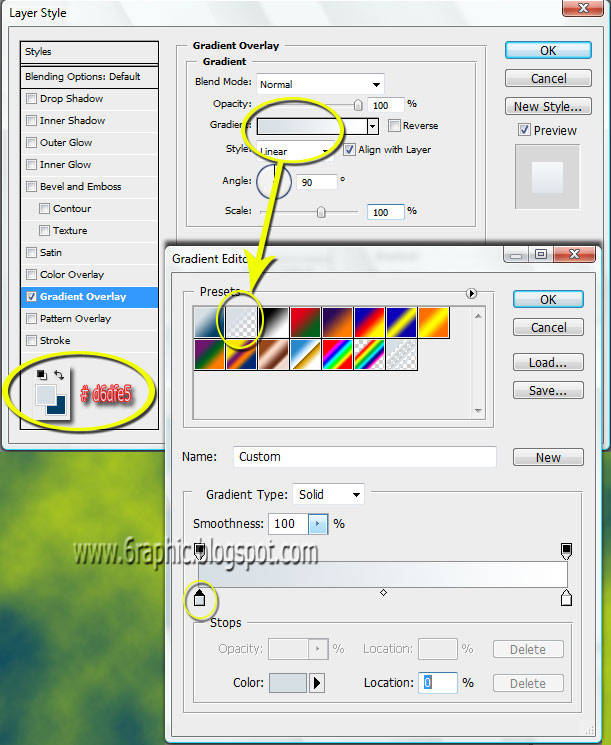
In other words, for the next .psd Lesson, from that images above...
which one d'ya prefer?
Send me new answers to this question!