Abstract art uses a visual language of form, color and line to create a composition which may exist with a degree of independence from visual references in the world. Western art had been, from the Renaissance up to the middle of the 19th century, underpinned by the logic of perspective and an attempt to reproduce an illusion of visible reality.
The arts of cultures other than the European had become accessible and showed alternative ways of describing visual experience to the artist. By the end of the 19th century many artists felt a need to create a new kind of art which would encompass the fundamental changes taking place in technology, science and philosophy. The sources from which individual artists drew their theoretical arguments were diverse, and reflected the social and intellectual preoccupations in all areas of Western culture at that time... more.
That's from Wikipedia, but what will we learn exactly today? We wanna show you how to create a simple abstarct picture, that you guys could use for background or wallpaper for example. Let's do that... Here's the steps... Watch and See...!!!
1. Open New Document, 500px x 500px, use Gradient Tool (G) to fill that new blank document with Black Background (#00000) like this:



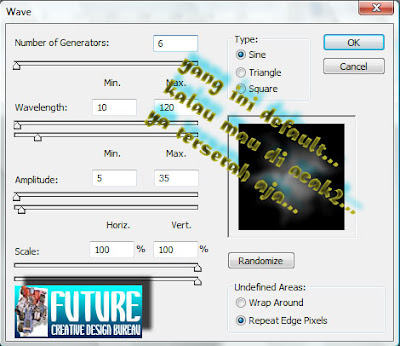
2. Open Menu Filter > Distort > Wave, let the default just like that.. can you follow me???

3. Click Ctrl + F (9x) to repeat the last applaying Effect, that should be the Wave Distortion:

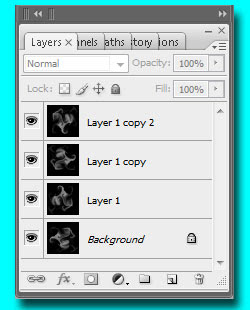
4. Bite Ctrl + J to get Layer 1. Then choose Transform > Rotate 90 CW
5. Hit Ctrl + Alt + Shift + T twice to get the copy from Layer 1.

6. Suck Ctrl + E twice to merge layer Layer 1 Copy 2 and Layer 1 Copy...

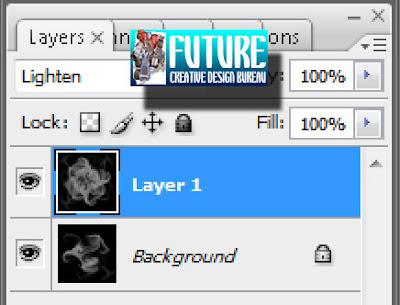
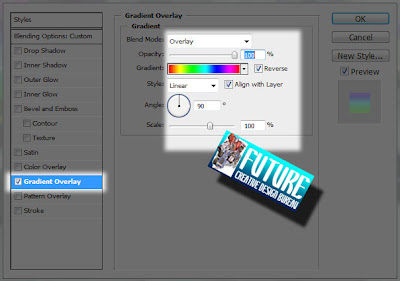
7. Double Click on Layer1, choose Gradient Overlay... just like usual, you guys could apply any color for that Gradient thing... but do not forget to change the mode to Overlay blend... and the most important thing to do now... from all our activity today is Clik OK after we get the appropriate setting.

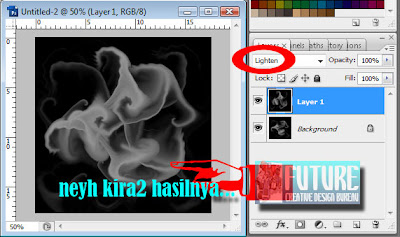
8. Change the mode Blend layer1 to Screen... and voila... this is what i've got...!!! What about ya' guys?

View Indonesian Version Here!
Related Topics :









